Ce jeudi 22 janvier 2020 matin, nous avons fait une introduction au dessin vectoriel qui est une approche très différente des logiciels de peinture numérique tels que Photoshop ou Gimp.
Images matricielles
Ce sont les images « classiques ». Une photo par exemple, est composée de pixels disposés en grille. C’est cette grille qu’on appelle matrice. Ces points sont si fins qu’on ne les voit pas. Il sont également très nombreux, plusieurs millions pour une photo numérique de bonne qualité. Ils génèrent donc des fichiers de taille conséquente.
Types de fichiers pour images matricielles : .png, .jpg, .gif, .bmp
Images vectorielles
Types de fichiers pour images vectorielles : .svg, .ai, .eps
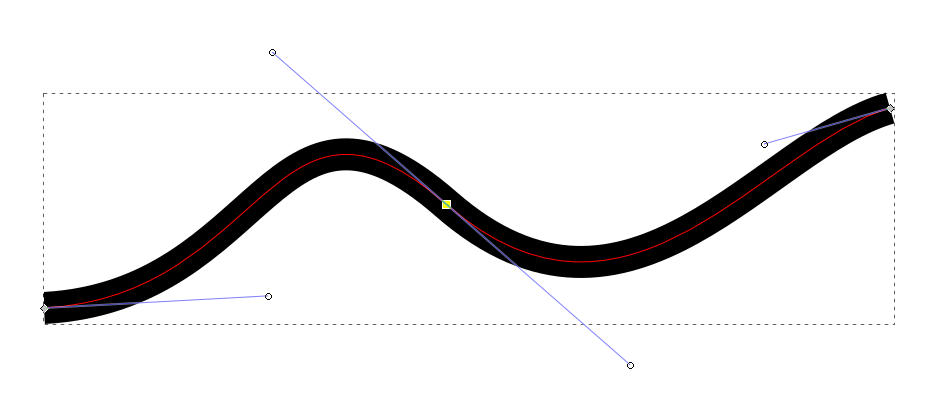
Dans une image vectorielle, on ne va pas s’intéresser aux pixels, mais à des tracés, des courbes passant par des points de contrôle appelés nœuds.
Grâce à ces nœuds on peut changer les tangentes, c’est à dire la pente à l’endroit du nœud, et grâce à des poignées on peut augmenter ou diminuer la tension en ce point.

En apprenant à jouer avec les différents types de nœuds on va pouvoir agir très précisément sur le tracé voulu.
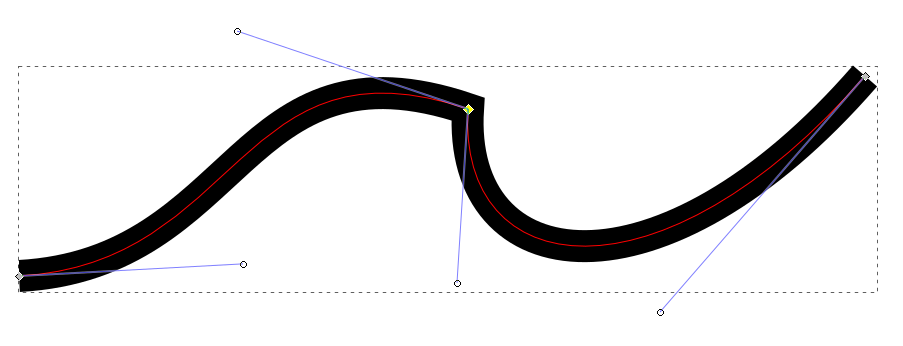
Dans la courbe ci dessus, le nœud central était un nœud doux, je l’ai transformé ci dessous en nœud dur, ce qui permet une cassure dans la courbe, les pentes de chaque côté du nœud sont alors dissociées.

Des objets prédéfinis aident à démarrer (rectangles, étoiles, cercles…) mais une fois transformés en chemins on peut les déformer à loisir.
Cette définition de chemins de dessin permet une liberté totale dans les agrandissements impossibles pour des images matricielles.

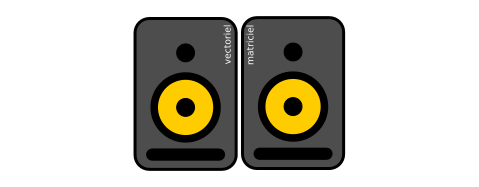
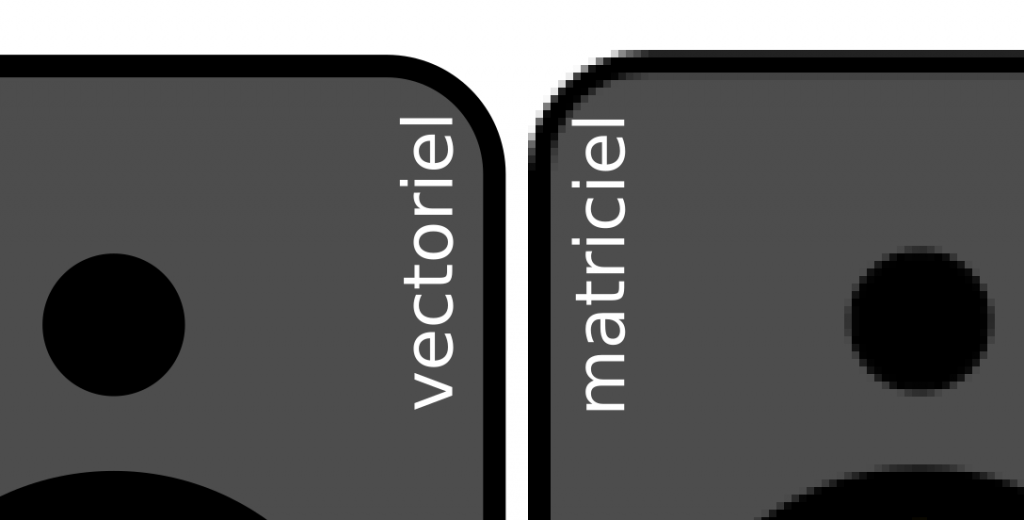
Les 2 motifs ci-dessus sont identiques, à gauche dessin vectoriel, à droite matriciel. A l’échelle de départ on ne voit pas de différence, mais si on les agrandit, on voit ci-dessous que sur l’image matricielle les contours se dégradent alors que sur l’image de gauche le tracé reste d’une netteté impeccable.

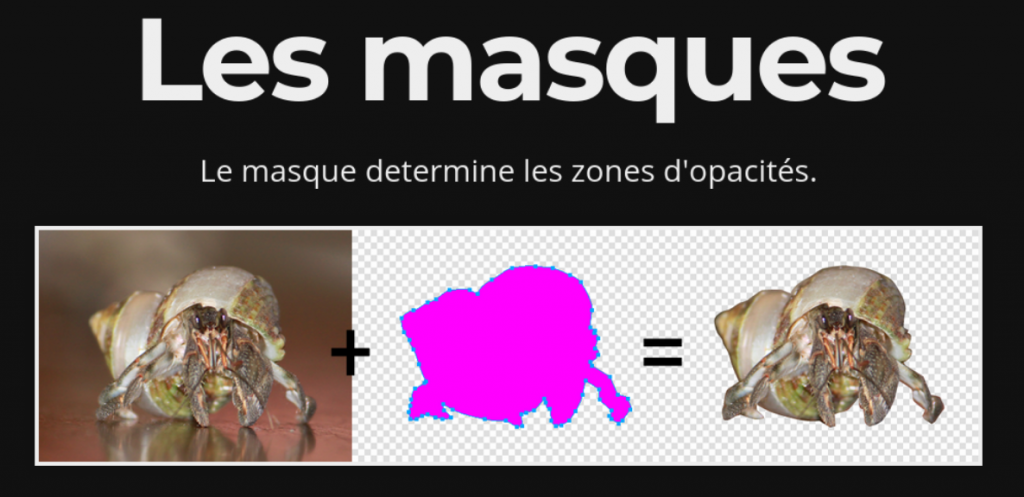
Certains logiciels permettent de combiner des calques bitmap et des calques vectoriels. Par ailleurs le dessin de trajets peut servir à dessiner des masques de découpe pour détourer des motifs dans une image matricielle.

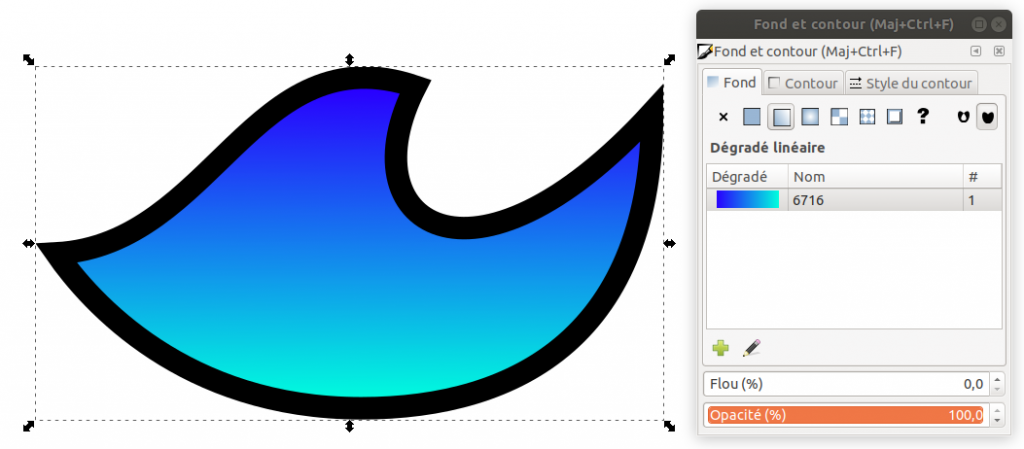
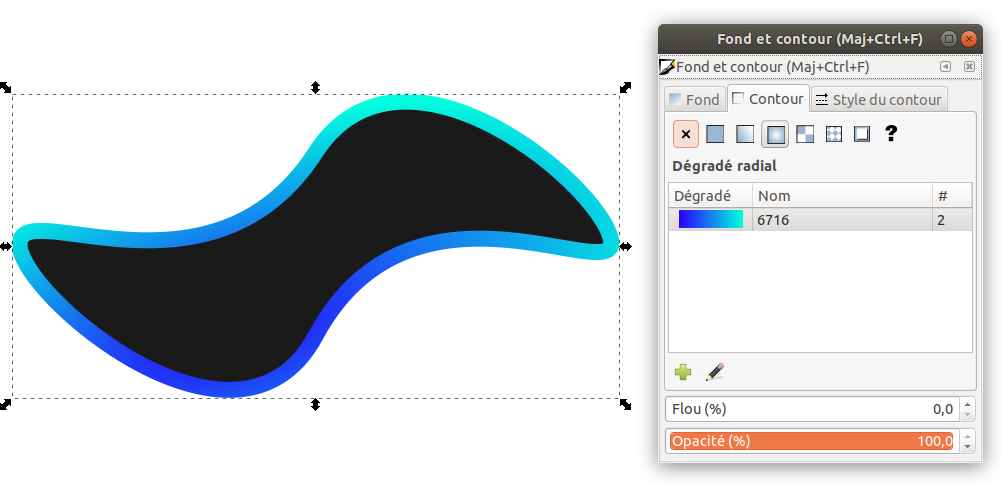
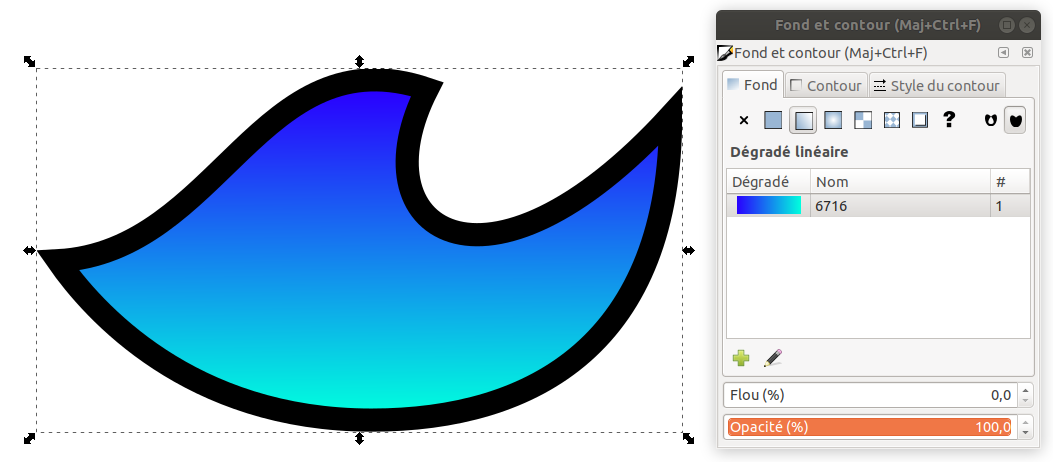
Fond et contour
Les panneaux de contrôle sont nombreux mais le premier à maîtriser est peut être « Fond et contour » (Raccourci clavier : Maj+Ctrl+F)
Ce panneau va permettre de déterminer la couleur ou les motifs de remplissage de nos formes, ainsi que ceux du contour.


Premiers pas
Ce matin c’était une première approche d’Inkscape pour savoir où sont les principaux menus, comment sont positionnés les panneaux, comment on sélectionne les objets et comment on les modifie. Si il y a des intéressés, on peut aller plus loin avec de nouveaux ateliers sur le sujet, il y a de quoi faire.
Pour pratiquer on peut déjà expérimenter les actions sur les différents types de nœuds, les déformations, les remplissages, les contours…
Mémo astuces
Quelques notions vues ce matin pour mémo :
- zoomer : touche « + »
- dézoomer : touche « -«
- déplacer la page : maintenir appuyée la barre d’espace et déplacer la souris
- sélection objet (pour déplacer, étirer, supprimer…) :
 puis cliquer une fois sur objet
puis cliquer une fois sur objet - le premier clic fait apparaître des poignées de changement de taille, appuyer sur la touche Ctrl pour maintenir les proportions de l’objet
- si on re-clique sur l’objet, des poignées de distorsion et de rotation apparaissent
- tout désélectionner : cliquer sur un endroit vide
- éditer objet (pour modifier les nœuds) :
 puis édition des nœuds
puis édition des nœuds - raccourci panneau « Fond et contour » : Ctrl + Maj + F
Si j’en oublie, on demande… 🙂
Liens
- le logiciel utilisé : Inkscape, libre, à télécharger ici
- la présentation de Christophe de Markerspace56, disponible ici
- les tutoriels Inkscape de imppao sur Youtube
- un exemple dont on a parlé : redessiner un portrait
- un point que j’ai évoqué à la fin : comment vectoriser une image (juste un exemple simple, on doit pouvoir trouver mieux)
Et enfin une vidéo (il y en a beaucoup) sur ce qu’est le dessin vectoriel.


Encore un super contenu pour un super atelier, bravo l’équipe !
Merci Laure, et merci à Monsieur ! 🙂
Hey, mais c’est ma vidéo ! Merci pour le repost et la confiance, c’est avec plaisir 😉
Bonne journée
Merci à toi ! 🙂