Exercice PhotoFiltre
Logiciel utilisé : PhotoFiltre, à télécharger ici http://photofiltre.free.fr/utils/pf-setup-fr-653.exe
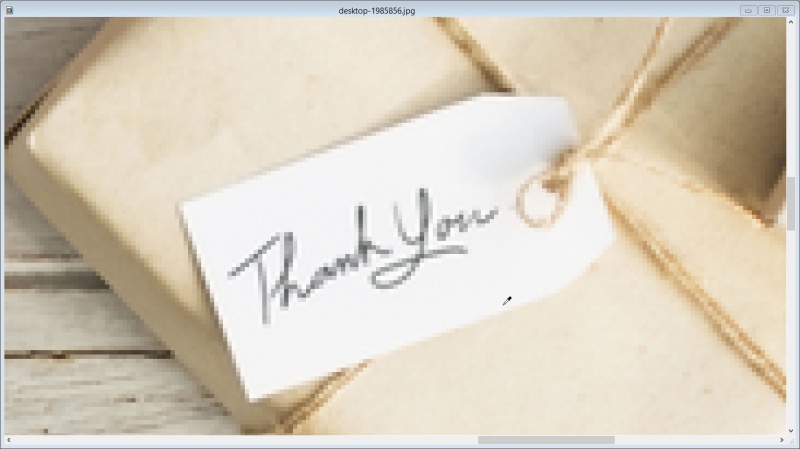
Photo de départ : https://pixabay.com/fr/photos/ordinateur-de-bureau-1985856/
Objectif : Créer une image de dimension "écran" telle que celle ci
Notions abordées :
- recadrage
- redimensionnement
- ajout de texte
- retouche de l'image
- composition (ajout du logo)
- réglages couleurs
Charger l'image de départ
Télécharger cette image en haute définition (6524×4667) et la placer sur le bureau.
Lancer photofiltre, ouvrir l'image téléchargée : menu fichier > ouvrir
Utiliser les contrôles de zoom pour afficher l'image en taille réelle (zoom 100%) afin de comprendre le problème : l'image est gigantesque.
En profiter pour comprendre les boutons de la barre "zoom" : affichage plein écran, 100%...
Recadrer l'image
Sélectionner la zone indiquée sur l'image ci dessous. Le cadre rose a été ajouté pour expliquer, la zone de sélection est affichée avec un petit pointillé. Pour établir cette zone, cliquer en haut à gauche et glisser en laissant le bouton enfoncé jusqu'au coin en bas à droite désiré.
Recadrer l'image : menu Image > Recadrer
Redimensionner l'image
Notre objectif est de créer une image de taille "écran", c'est à dire pas une grande image destinée à être imprimée mais à être vue sur un ordinateur. On va choisir une largeur de 1000 pixels.
Pour ce faire, menu Image > Taille de l'image
Bien veiller à ce que l'option "Conserver les proportions" soit cochée.
Saisir une largeur de 1000 pixels.
Cliquer sur "Ok"
Sauvegarder...
Retouche (étape facultative)
Nous allons effacer le "Thank you" sur l'étiquette
Zoomer l'image et la déplacer pour que l'étiquette occupe une grande place au centre de l'écran.
Nous allons colorier l'image par dessus le "Thank you" pour le faire disparaitre.
Choisir l'outil pinceau et sélectionner la brosse indiquée ci dessous avec une taille de 8 pixels.
Sélectionner la couleur de la peinture : blanc.
Faire un petit essai sur l'écriture : enfoncer le bouton gauche de la souris pour peindre.
On constate que le blanc est trop blanc. On annule : Ctrl+Z.
Pour avoir l'exacte couleur de l'étiquette, nous utilisons l'outil pipette.
Cliquer dans le blanc de l'étiquette pour prendre sa couleur.
Sélectionner l'outil pinceau et par petite touche recouvrir le "Thank you" de peinture afin de le faire disparaitre. En cas de fausses manips, penser à l'annulation, Ctrl+Z.
Astuce : à tout moment pour prendre la couleur depuis une zone de l'image : Ctrl+clic.
Content du résultat? On sauvegarde ! (Ctrl+S)
Régler les couleurs
Les couleurs de l'image peuvent être globalement modifiées de différentes façons. Les paramètres de la barre d'outil ci dessus sont respectivement :
- la luminosité
- le contraste
- la saturation
- la correction gamma
Tester l'influence de ces paramètres en jouant un peu avec, et jouer du Ctrl+Z pour revenir en arrière.
L'appréciation de ces réglages est très personnelle, pour ma part j'aime bien les images un peu boostées en lumières et couleurs, je propose :
- +1 luminosité
- +2 contraste
- +2 saturation
- +1 correction gamma (ça c'est un peu compliqué :) )
Palettes de couleurs
Nous allons bientôt ajouter du texte. Il faudra choisir une couleur pour ce texte et je voudrais que ce soit dans les tons de l'image. Pour cela je propose de mettre de côté une couleur spécifique que je prendrai dans le bleu du ruban.
Avec l'outil pipette je sélectionne un bleu dans le ruban.
Ensuite je clique sur la pastille de la couleur que j'ai choisie (tout en haut de la barre d'outils), cela va m'ouvrir la palette.
On y voit entre autres une palette de couleurs de base et des couleurs personnalisées. La couleur actuellement sélectionnée est notre "bleu ruban", on clique sur "Ajouter aux couleurs personnalisées" pour y sauvegarder notre teinte.
Appuyer sur "Ok"
Ajout de texte
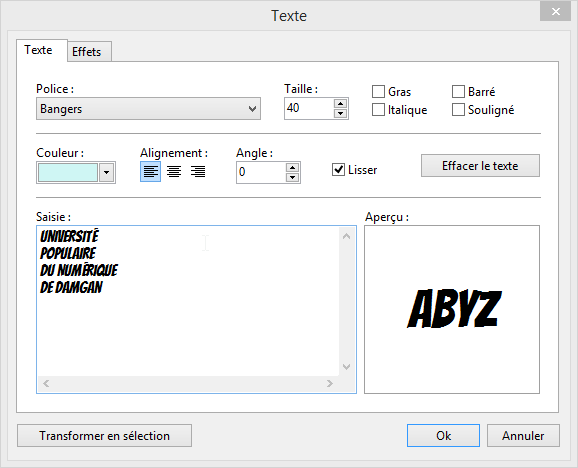
Cliquer sur l’icône de texte (un T), une boite de dialogue apparait avec une zone d'édition pour saisir le texte voulu et les paramètres voulus pour le texte : couleur, police, taille, alignement...
Je choisis un police "Bangers" pour mon exemple mais elle ne sera peut être pas présente sur votre machine, faites selon votre gout.
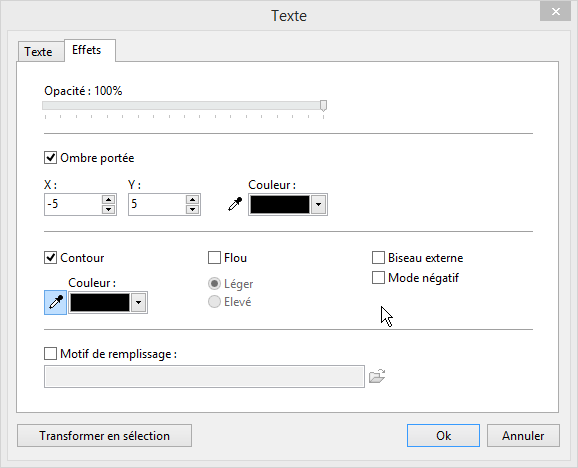
Un 2eme onglet permet d'ajouter des effets tels qu'une ombre sous le texte ou un contour à paramétrer.
Je choisis une ombre décalée en bas à gauche (x : -5 , y : 5) et un contour noir.
On valide, on se retrouve avec notre texte en sélection flottante, ce qui va nous permettre de le déplacer et le redimensionner (bords de la sélection) avant validation finale.
Astuce : pour redimensionner le texte sans perdre ses proportions, appuyer sur Maj pendant qu'on redimensionne.
Tant que le rectangle de sélection entourant le texte est visible, on peut encore cliquer sur le texte pour rouvrir la boite de dialogue et modifier des paramètres du notre texte.
Pour finir appuyer sur la touche Entrée. Le texte fait désormais partie de l'image, on ne peut plus le modifier. Il faut annuler et recommencer si besoin.
On sauvegarde : Ctrl+S
De la même façon on peut ajouter en bas à gauche un texte pour l'adresse de notre site "https://adn56.net" avec une police plus fine, une taille plus petite et une ombre blanche pour donner une impression d'estampage.
On sauvegarde : Ctrl+S
Ajout du logo
(to be continued....)