Création d'un site web
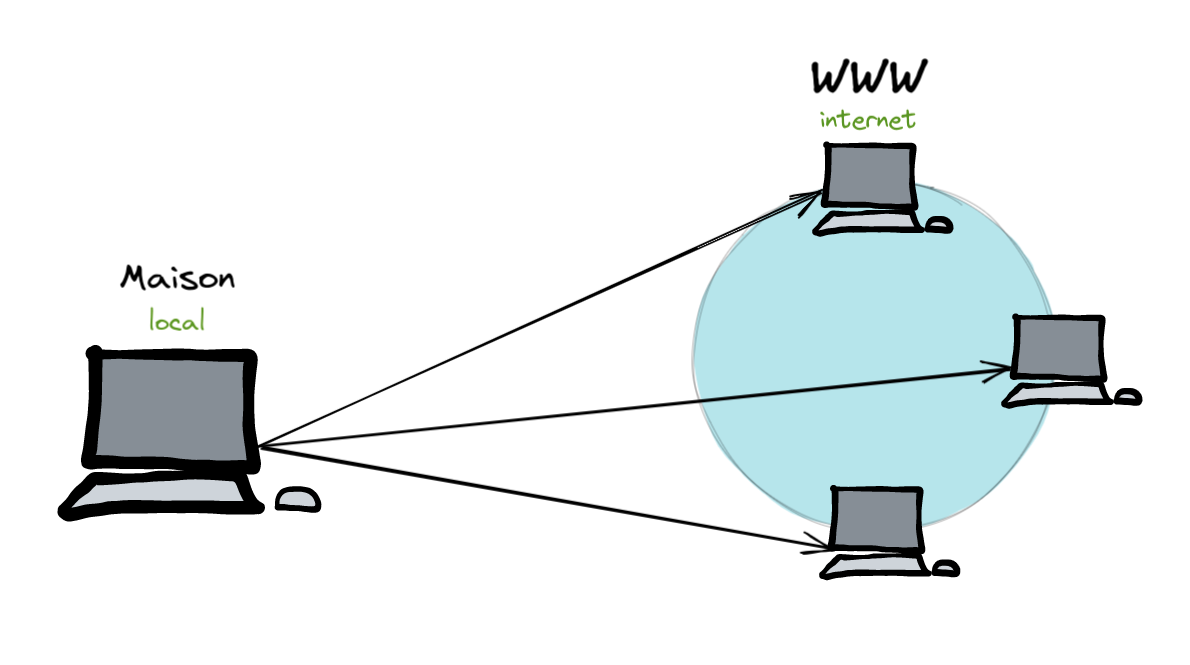
Le world wide web (www) nous permet de publier du contenu sous forme de pages consultables en ligne grâce à un navigateur internet.
Exemple : page d'accueil de adn56.net

Un site web est un ensemble de pages web (entre autres choses).
"Un site web, site Web site internet ou simplement site, est un ensemble de pages web et de ressources reliées par des hyperliens, défini et accessible par une adresse web." (wikipedia)
Concrètement il s'agit de fichiers placés sur un serveur, à une adresse donnée, et accessibles via un protocol dont on va s'épargner ici le détail technique.
L'idée est de mettre à disposition nos pages web sur un ordinateur qui en permet la consultation via internet.
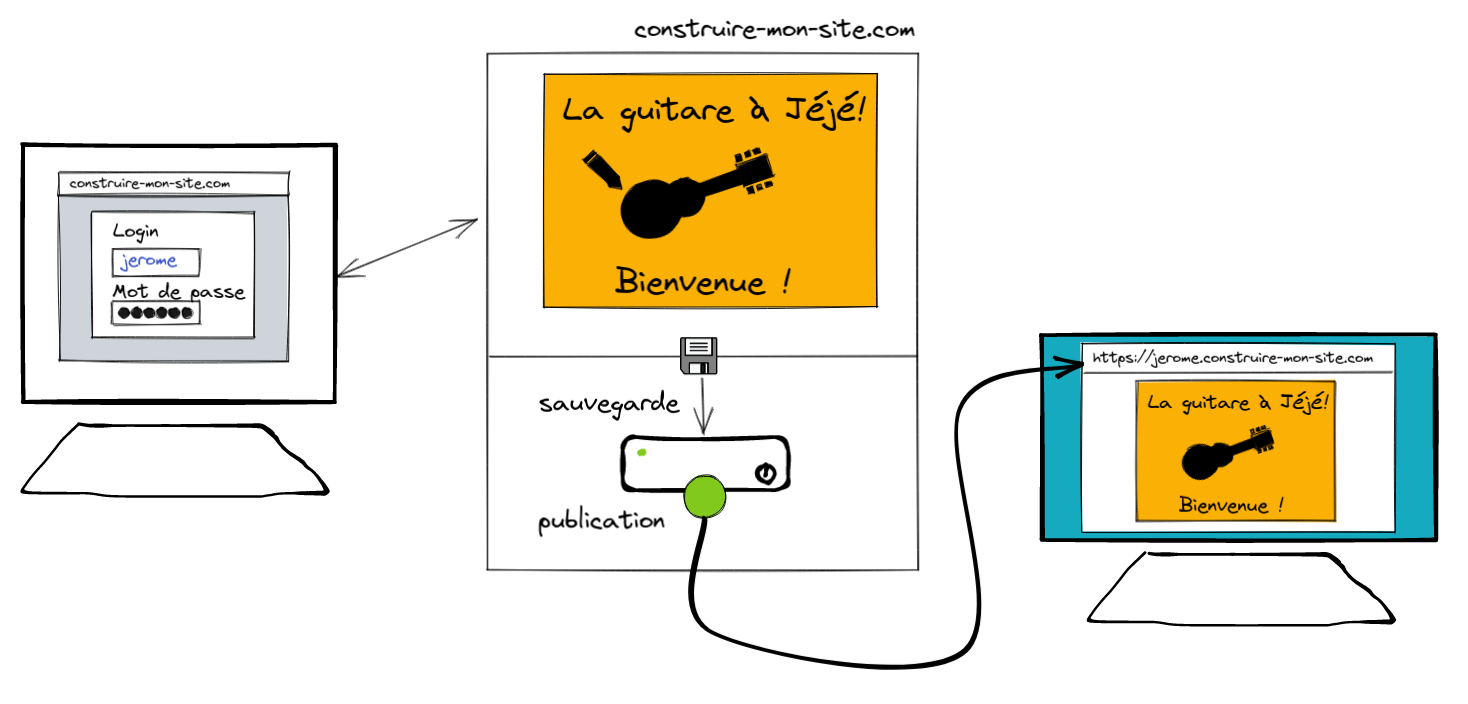
Soit on crée les pages et on les envoie sur le serveur, soit on va "sur place" et on utilise des outils qui génèrent les pages en ligne (ex : blog).
Dans cette deuxième hypothèse qui correspond plus à des utilisateurs non experts, le travail consiste plus en l'apprentissage d'un outil d'édition que la maîtrise du code html/css qui est plus une approche de développeur.
D'où vient une page web?
Il faut connaitre son adresse, et utiliser un navigateur internet.

Vocabulaire
- navigateur internet (browser)
- URL / adresse
- html/css
- serveur
- adresse IP
- hébergeur
- DNS
- nom de domaine
- http/https
- transfer, upload/download, local/distant
- ssh
- ftp
Quel type de site web ?
- blog
- vitrine
- forum
- wiki
- jeu
- port folio
- outil (gestion asso, management d'équipe, réservations ...)
- ...
A noter que si vous disposez de votre espace web, vous pouvez y mettre plusieurs "sites".
Quelles compétences ?
Après avoir défini ce que vous voulez, il faut savoir estimer ce qu'on est capable de faire soi-même, ou ce pourquoi on aura besoin d'outils automatisés.
En gros plus on utilise des outils "tout en un", moins on a de contrôle dessus.
Comment faire un site ?
- créer les pages web (édition)
- Héberger ces pages (publication)
Créer une page web nécessite la connaissance du langage HTML, ou la maitrise d'un outil d'édition qui créera le code HTML pour nous (ex : blog ).
Créer une page
A la main
Si vous êtes attiré par le codage et que vous aimez mettre les mains dans le moteur, vous pouvez entièrement construire votre page. Il faudra acquérir des connaissance en HTML/CSS ( nous avons un atelier sur le sujet ) et probablement des langages de programmation PHP, NodesJS, MySQL, javascript, ...
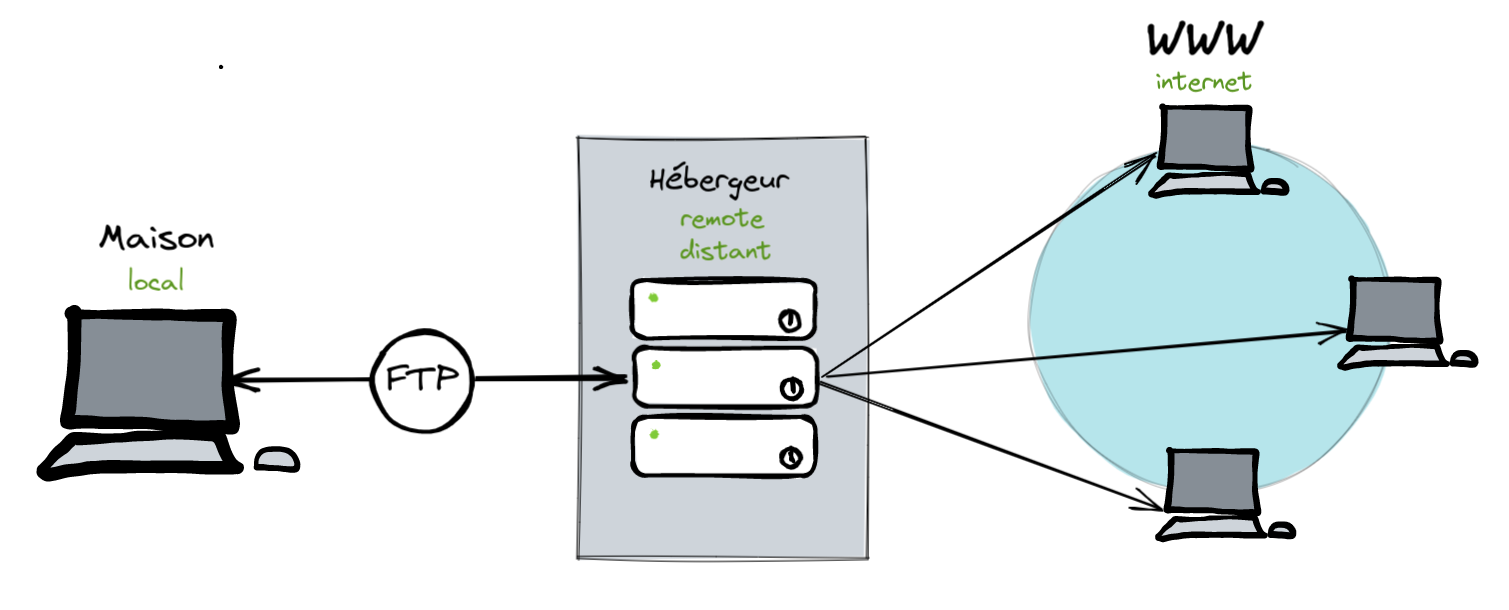
Une fois les pages ou scripts réalisés, il faut ensuite les envoyer sur le serveur qui héberge notre site. Il existe plusieurs possibilités, on débute souvent par l'utilisation d'un outil FTP qui permet de transférer des fichiers et dossiers entre notre ordinateur et celui de notre hénergement. Exemple : FileZilla le ligiciel FTP libre de Mozilla
Vous vous connectez à votre espace distant et vous avez alors la vision des 2 espaces : le local (vous), et le distant (hébergement). Vous pouvez alors

Les éditeurs de site
Ce sont des outils qui permettent de ne pas s'occuper du codage du site, tout est créé directement sur le page dans son rendu final. On appelle cela des éditeurs wysiwyg = What You See Is What You Get.
Le résultat est en général hébergé et modifiable directement sur le site du fournisseur de ce service.

Exemples (au hasard):
Si vous choisissez un site éditable, vous aurez juste besoin d'apprendre le fonctionnement de l'outil. Ces outils sont de plus en plus érgonomiques et performants, ils peuvent suffire si vous n'avez pas les compétences techhniques pour administrer votre site.
CMS
CMS = Content Management System (Système de Gestion de Contenu)
Un CMS vous permet de vous en tenir à un rôle éditorial : une fois connecté, vous disposez d'une interface pour écrir des pages, des articles, et les publier.
Vous pouvez installer ou faire installer un CMS sur votre site, et ensuite l'utiliser, ou bien encore utiliser un CMS clé en main. La facilité sera surement payante, mais il faut faire le bilan du temps perdu si on ne maîtrise pas l'administration.
Exemple Wordpress
Wordpress est au départ le moteur de blog le plus connnu, mais il a tellement évolué que de nos jour il est présenté comme un CMS.
Il offre les 2 possibilités :
- télécharger le code libre et open source sur https://wordpress.org et l'installer sur votre hébergement
- créer un CMS sur le site https://wordpress.com sans avoir besoin de l'installer
Où mettre son site ?
Un site web est composé de pages web, il faut les mettre quelque part pour qu'il soient visibles "sur internet". Il va nous falloir le mettre sur un serveur, en l'occurrence un serveur web.
Auto hébergement
☣️ Pour les super geeks ☣️

Hébergeur
Nettement plus raisonnable pour les autres.

https://www.lafabriquedunet.fr/blog/comparatif-hebergement-web/
- Serveur mutualisé
- L’hébergement VPS (Serveur Privé Virtuel)
- Serveur dédié
- Web Cloud

Plus de détails ici.
Qu'est ce qu'un serveur ?
Un ordinateur qui écoute des démandes et y répond. C'est différent d'un partage réseau de répertoire.
On peut installer un serveur web sur son ordinateur mais l'exposer au monde pose des problèmes de sécurité et éventuellement de bande passante.
On choisit donc en général un hébergeur dont c'est le métier.
L'espace fourni par un hébergeur est loué, en général à l'année.
Portes d'entrée : les ports
Les ordinateurs interconnectés à un réseau sont répérés par leur adresse IP.
Lorsqu'un ordinateur interroge un autre ordinateur, il lui envoie une requête à son adresse sur le réseau. Encore faut-il que le destinataire soit à l'écoute. C'est la fonction d'un serveur : écouter et répondre.
Pour filtrer un peu tous ces trafics, il existe des portes d'entrée/sortie. On appelle cela des ports. Un port correspond à un nombre. Un serveur Web écoute en général sur le port 80.
Par défaut l'ordinateur n'écoute rien. Si on décide d'installer un serveur WEB par exemple, il faut installer un programme ou service qui s'en occupe. Ce service a besoin de savoir sur quel port écouter.
L'hébergeur vous alloue un espace pour vos fichiers, vos bases de données, et la possibilité d'y accéder pour des tranferts de fichiers.
Exemple :
- je crée une page WEB vitrine pour mon activité
- je tranferts cette page et les fichiers nécessaire via FTP
Combien ça coute, comment choisir l'hébergeur
Hébergement + nom de domaine, tous les ans
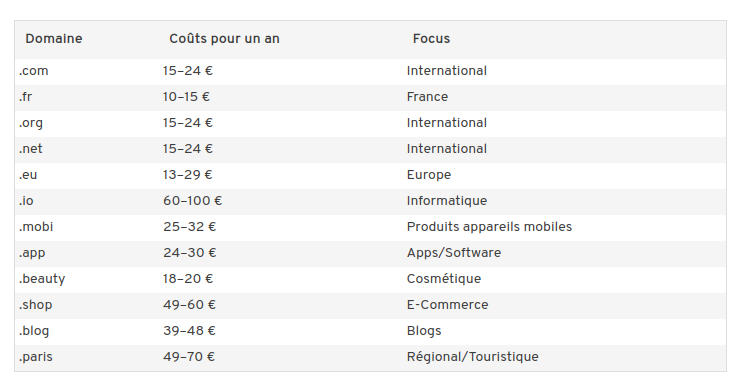
L'hébergement le plus modeste coutera quelques € par mois, les plus lourds sont beaucoup plus cher. Le nom de domaine dépend de l'extension.

source ionos : https://www.ionos.fr/digitalguide/domaines/conseils-sur-le-domaine/combien-coute-un-nom-de-domaine/
En résumé pour les offres les plus modestes, on parle d'un budget total inférieur à 50€.
Un hébergeur vous propose souvent pour démarrer de s'occuper également du nom de domaine.
Un hébergement de base vous fournira :
- des accès à votre espace disque pour y transférer vos fichiers (FTP, ssh, ...)
- des bases de données et outils pour les gérer (phpMyAdmin)
- la gestion de boites emails
- des outils pour installer automatiquement un blog, une gallerie photo, ...
Exemple : adn56 cPanel
C'est différent si vous n'hébergez pas votre site et que vous utilisez un site "prémaché"
Exemple : https://www.e-monsite.com/pages/offres/
Alors que choisir?
Ca va beaucoup dépendre de votre profil. On peut dire très grossièrement pour illustrer :
- Développeur : choisit un hébergeur qui lui donne total control de l'administration. Il installe ses technologies (PHP, NodeJS, ...), édite ses pages, installe ses scripts (blogs, forums,...), gère l'administration (sauvegardes, mises à jour)
- Intermédiaire : choisit un hébergement avec la technologie dont il a besoin (PHP ou NodesJS), qui permet un accès à quelque fontion d'administration et des outils d'installations de scripts
- Débutant : utilise des outils clé en main, sans connaissance technique, mais moins de contrôle
conclusion (temporaire...)
Les possibilités sont très nombreuses. Il faut bien faire le point sur ce qu'on sait faire, ce qu'on est prêt à apprendre, et le temps qu'on peut y consacrer.
Dans le pire des cas, pas de compétences, pas de sous et pas d'exigences, prendre un site clé en main. Vous trouverez surement des solutions gratuites mais avec contrôle limité, nom de domaine non personnel, de la publicité sur vos pages...
En regardant les formules proposées vous trouverez des plans pas forcément très chers, quelques euros par mois, vous donnant plus de liberté et supprimant la pub par exemple.
Si vous faites intervenir un proffessionnel attention également aux limites de la prestation. Faire faire un site de toute pièce coute très cher. Une solution qu'il m'arrive souvent de réaliser pour des clients à petit budget c'est de les aider acheter un nom de domaine et un hébergement pour leur installer des outils type Wordpress avec lesquels ils se débrouillent très bien ensuite pour publier des articles ou modifier des pages. Ca leur permet d'être "chez eux" et de ne pas se coltiner le plus technique. Reste ensuite quand même un peu d'administration, principalement les sauvegardes qui ne sont malheureusement pas toujours faites.
Il faut bien connaître ses exigences. Par exemple une fois votre CMS installé, vous devrez choisir son allure, on appelle ça un thème (couleurs principales, polices de caractères...). Acceptez d'utiliser un thème disponible (il y en a des très bien) fait gagner des heures, mais si on veut un thème personalisé à ses couleurs, logos, ce sont des heures supplémentaires, pour vous ou le prestataire que vous embauchez.
Bien sûr, plus vous apprendrez et investirez de temps, plus vous serez libres et moins vous dépenserez.
Ce n'est pas un bilan simple à faire, cela vaut le coup d'en discuter avec des personnes de bon conseil, par exemple dans des troquets numériques ☕ ou sur des forums bienvaillants ;)